前回、壁への取り付け、電源を入れるところまで行いました。今回は、データマネージャーにログインして設定しようとしたところ、思わぬトラブルが発生しました。皆様のお役に立つと思います。。。
データマネージャーにログインしてみます。ログインの方法は、無線と有線があります。
無線で接続する場合は、データマネージャーをノックします。Sunny Boy や、Sunny Tri Power のパワコンを使っている方は、お馴染みのディスプレイを切り替える動作と同じですね。

ただ、データマネージャーのどの辺をどの程度、コンコンとノックすればよいかはよくわかりません(笑)
反応するとLED が、オレンジと緑色に約5秒間点滅するので、見逃さないようにしましょう。見逃してもまた叩けばよいです。無線で接続できる時間は30分間になります。切れたら再接続しましょう。(私は画面キャプチャを並行して作業していたら、途切れてしまいました)

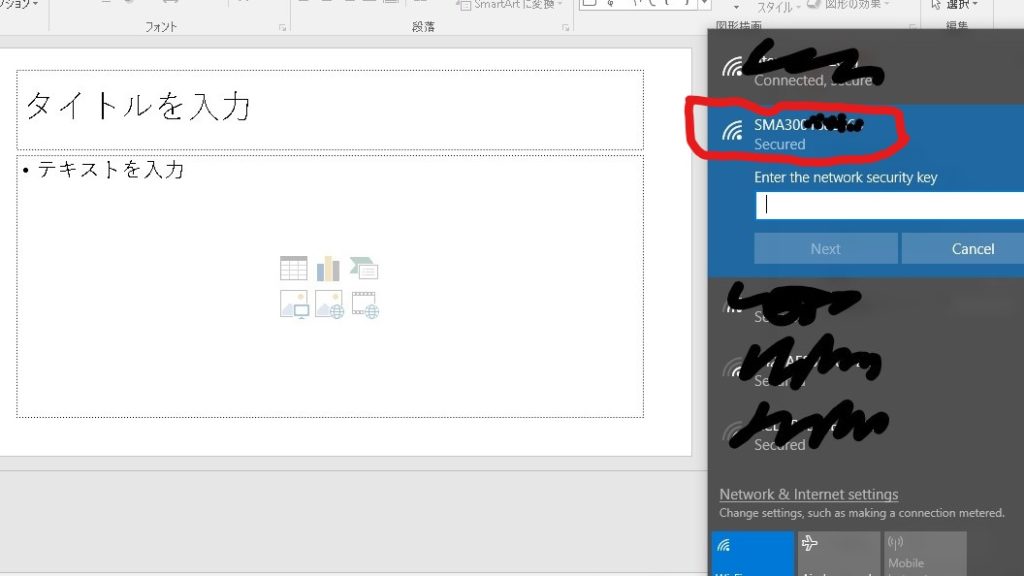
ノックしてLEDが応答してから、パソコンの無線LANを開くと出てきました。データマネージャーの製造番号をクリックすると、パソコンとデータマネージャー間で通信ネットワークが形成されます。(無線でプリンターに直接印刷させる方法と同じですね)
セキュリティキー(パスワード)入力が求められますので、本体側面、または、納品されているラベルに記載されているWPA2-PSKの英数字を打ち込めばOKです。

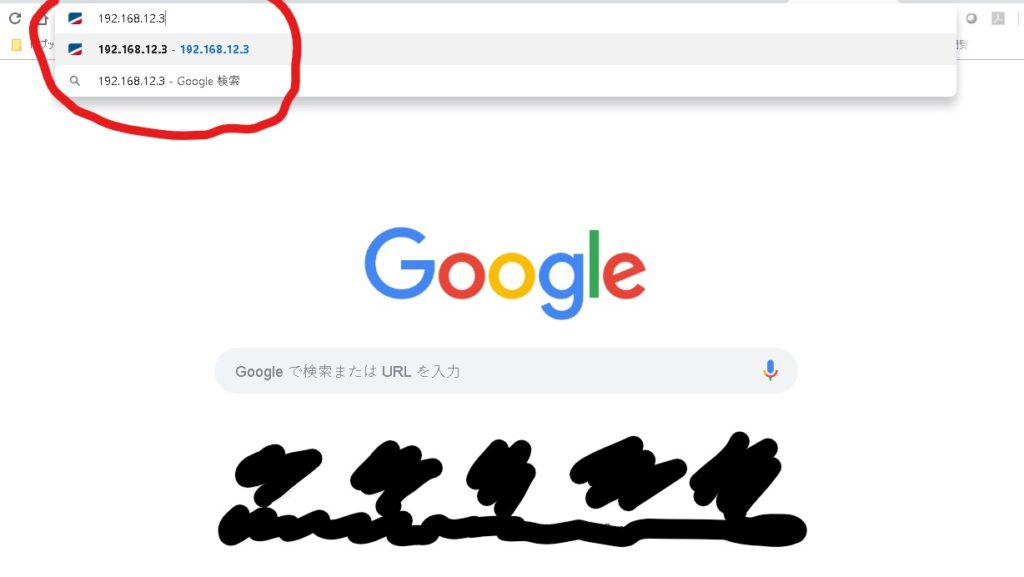
パソコンとデータマネージャーの通信が確立しましたら、ブラウザを起動して、取説にもあるとおり、データマネージャーにプリセットされている192.168.12.3を入力します。

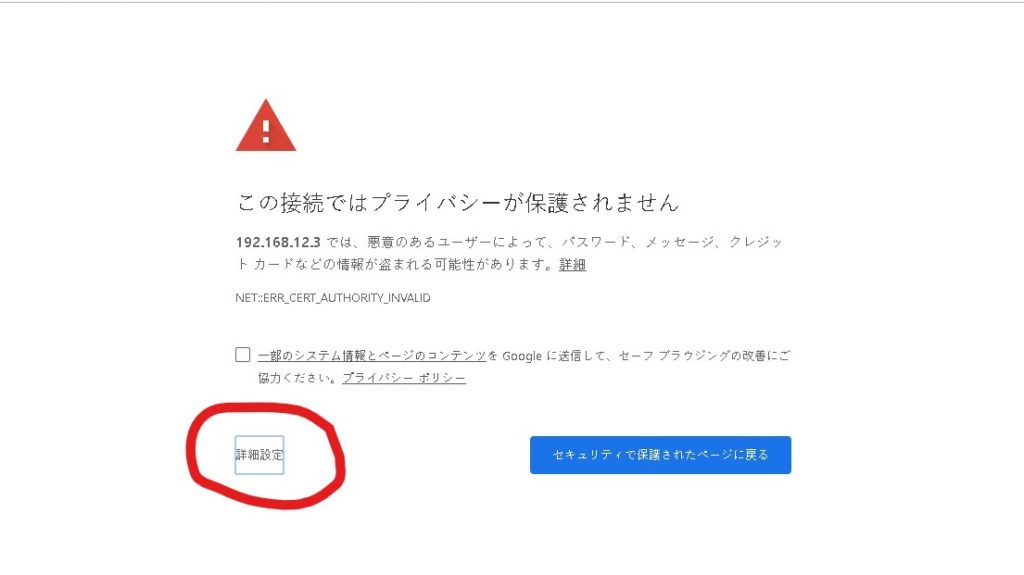
警告が出てきますが、 パソコンとデータマネージャー間のみの通信なので、他に誰もおらず安全な通信環境です。 問題ありませんので、詳細設定をクリックします。

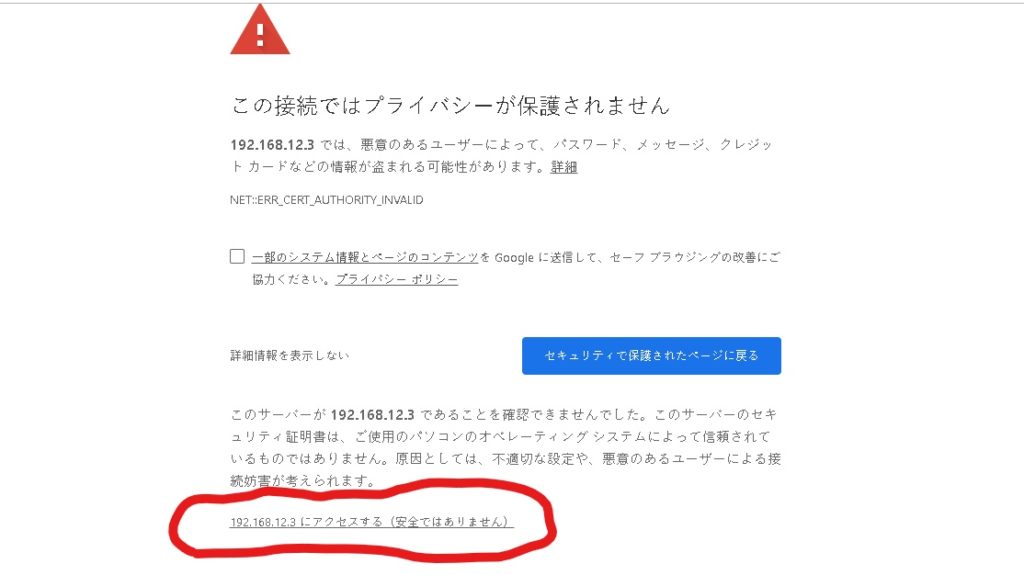
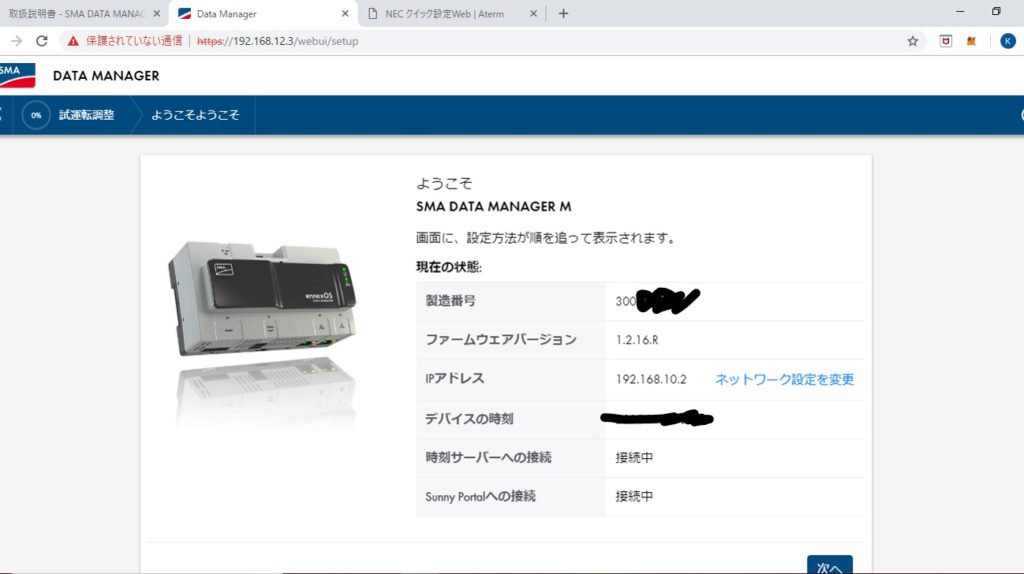
IPアドレス192.168.12.3 をクリックします。


そして、ログインしたここで、クラスターコントローラーの後継機種と言いながら大きい違いがっ!!

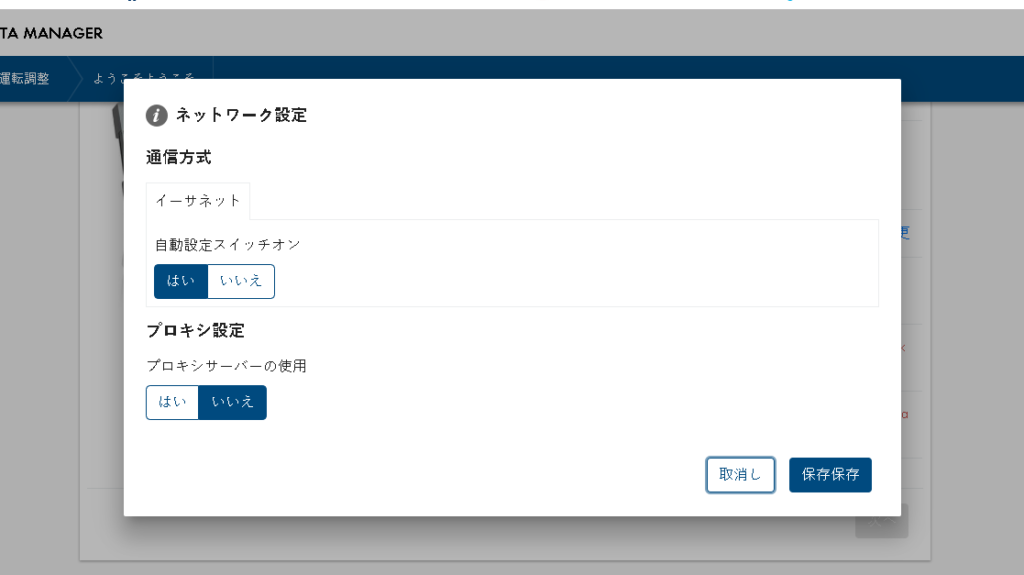
IPアドレスの欄にある「ネットワーク設定を変更」クリックすると、上記ページが開きます。「自動設定スイッチオン」というのは、自動的にIPアドレスを割り付けしてもらう設定を意味しています。
「いいえ」にするとIPアドレスの割り付けを手動で行うことになります。
つまり、データマネージャーには、以前のクラスターコントローラーにあったDHCPというIP アドレスを自動的に割り付ける機能がないため、別途ルーターなどのDHCP 機能を使ってIP アドレスを割り付ける必要があります。
よって、データマネージャーの設定までにDHCP機能がついているルーターおよびインターネット回線を用意しておく必要があります。

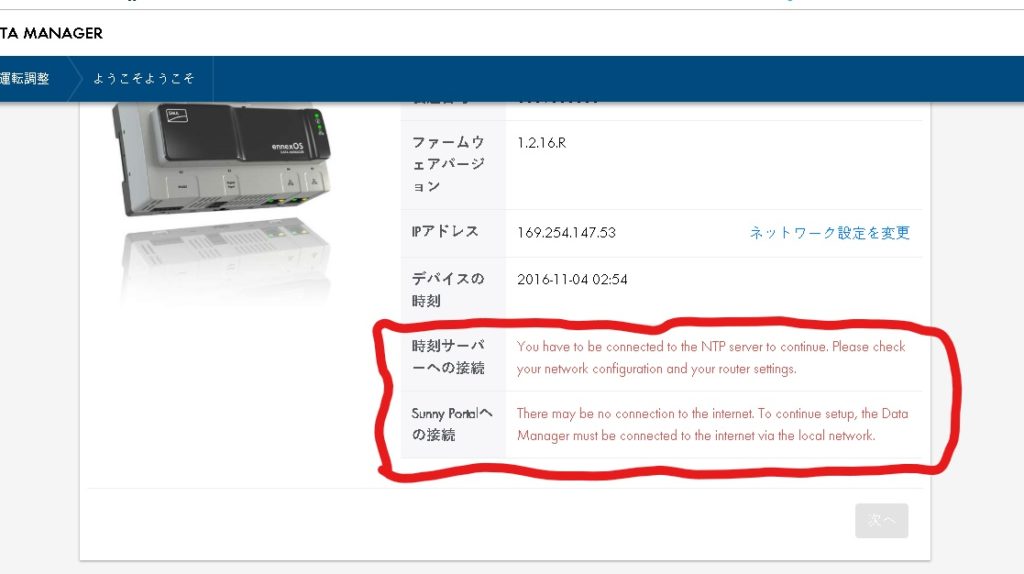
更に何やら赤字でエラーっぽいものが、、、
時刻サーバーに接続されていませんとのこと。
Sunny Portalへの接続のためにインターネットが必要ですよとのこと。
インターネットはつながっているけど、どういうこと?
どうやら、調べたところ、ルーターによっては、NTP(時刻)サーバー機能がないものがあるようです。ご参考までに自宅ルーターは、NEC製の PA-WG1800HP3 でした。サポートセンターからは、 PA-WG2600HP3 なら NTP(時刻)サーバー機能 があるとのことなので、早速ぽちりました。ただ、これは家庭用なので、屋外ボックスに入れて使用するのであれば、温度や湿度に対してもっと耐久性あるものを使いましょう。



本当に大事なので繰り返しますが、データマネージャーの初回ログインまでにインターネット回線および、DHCP サーバー機能、NTP(時刻)サーバー機能に対応したルーターを準備しておきましょう。

これらを満たすと次に進めます。

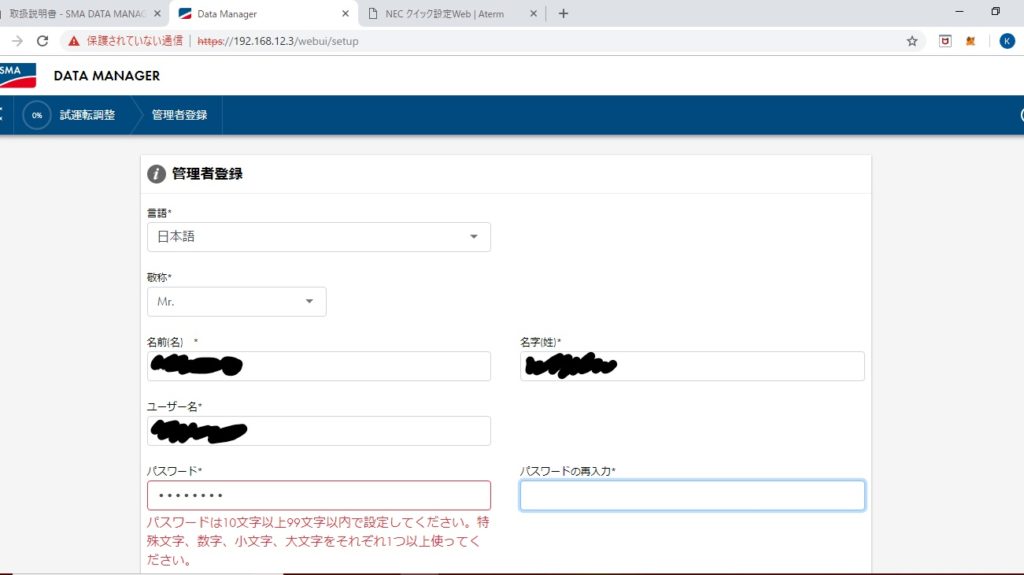
早速、管理者の登録画面が出てきます。セキュリティを重視するSMAは、冒頭から、大文字、小文字、英数字、記号を含めて10桁以上となるパスワードを求めてきますので、予め、事業者の方に管理者とパスワードをどうするか確認しておきましょう。
まだ、もう少し続くのですが、画像を取り込みながらブログ書くのって、結構大変(笑) 今回は一旦ここまでにします。すみませんm(_ _)m
次回は、この後の設定画面と、SMA のサニーポータルというモニタリングソフトウェアに登録するところを紹介します!

この記事へのコメントはありません。